It's no secret that lead capture forms are essential to any marketing strategy. The logic behind it is clear: Forms allow you to collect contact information from potential leads, so you can follow up with them and ultimately convert them into paying customers.
That's almost always easier said than done. Keeping track of your form submissions, storing contact details in your shared databases, and making sure your sales team reaches out at the right moment can get tricky, particularly when this happens at scale across multiple apps and channels.
Zapier Interfaces lets you build custom forms that help you more easily capture, organize, and follow up with leads—all while connecting to thousands of apps. Your lead capture form automatically connects with a database via Zapier Tables that stores your leads' answers. Your interface is also linked to Zaps, so you can take action on a lead and initiate next steps.
All in all, it's a seamless, end-to-end lead management system.
You can use Zapier's pre-built lead capture template to create and customize lead capture forms that you can either embed on your website or share as a public link on a landing page. All of the data collected from the form is then seamlessly stored in a Zapier Table to keep all of your lead management information in one place.
How to create a lead capture form
Here's the quick version of how to create a lead capture form with Zapier Interfaces, though we'll go into more detail down below:
Head over to the Lead capture template page
Click Use template
Customize your lead capture form
Customize your confirmation page
Customize your form's settings
Test out your lead capture form
Are you ready to build a seamless lead management system using Zapier Tables, Interfaces, and Zaps. Start the Automate getting new leads into your pipeline course on Zapier Learn.
Before you begin
Make sure you have a Zapier account. You can get started today at tables.zapier.com. You'll also need access to Zapier Interfaces, which is where you can build your onboarding portal. You can start building your own portal today at interfaces.zapier.com.

Step 1: Build your lead capture form in Interfaces
Let's start off with creating a lead capture form from one of our pre-made templates. Head over to the Lead Capture Template page in Interfaces. Click Use template in the top-left corner of your screen.

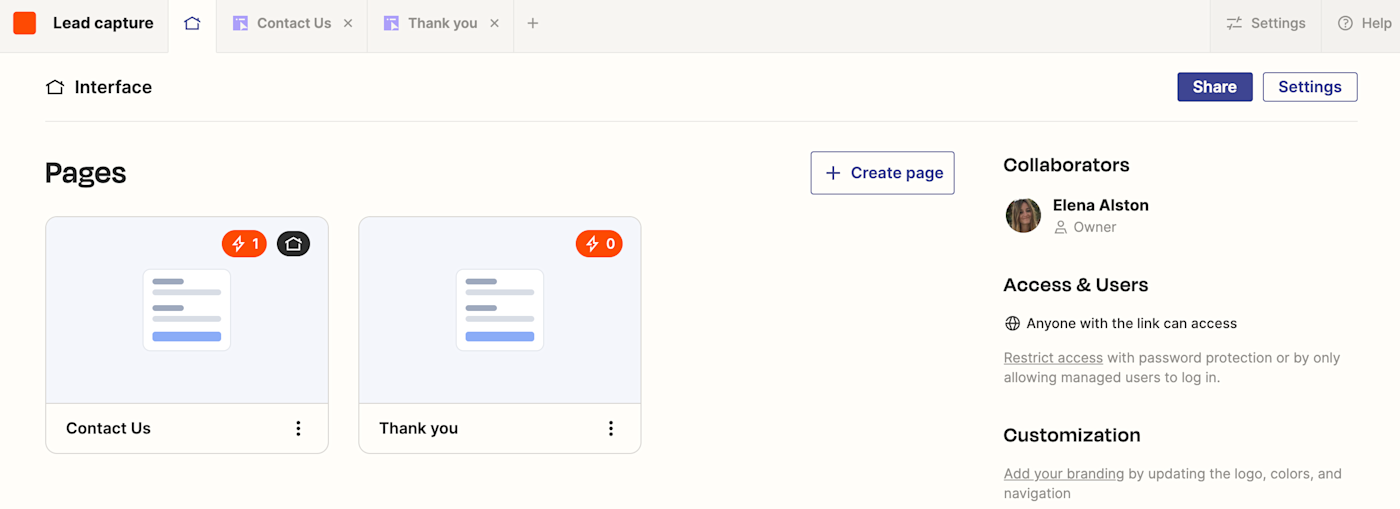
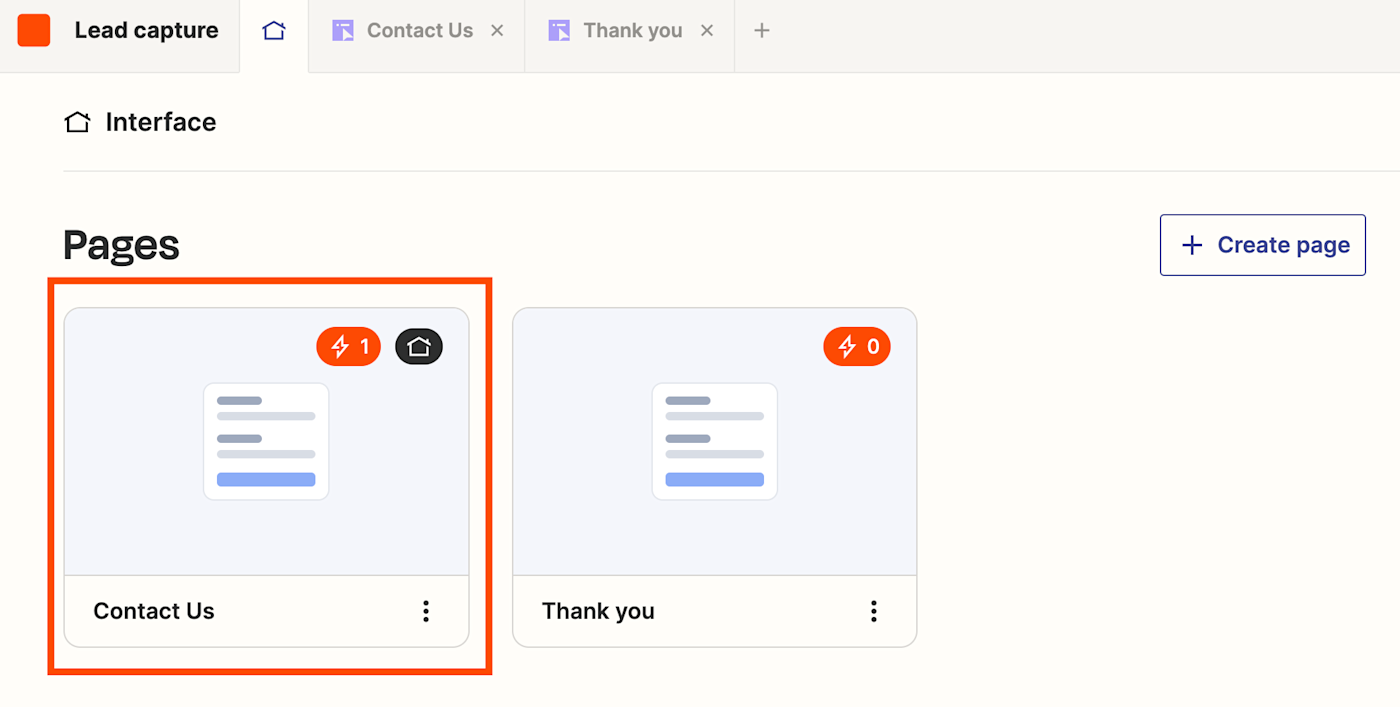
This will create your page within Interfaces. Your page will include a Contact us layout, which is the front-end of your form, and the Thank you layout, which is the window your users will see once they've submitted their details on your form.

If you scroll down, you'll also see that your lead capture form is automatically connected to a table, which is where your leads' answers will be saved each time someone uses your form.
The lead capture form in Zapier Interfaces allows you to collect information from visitors and store it using Zapier Tables (think of them as no-code databases).

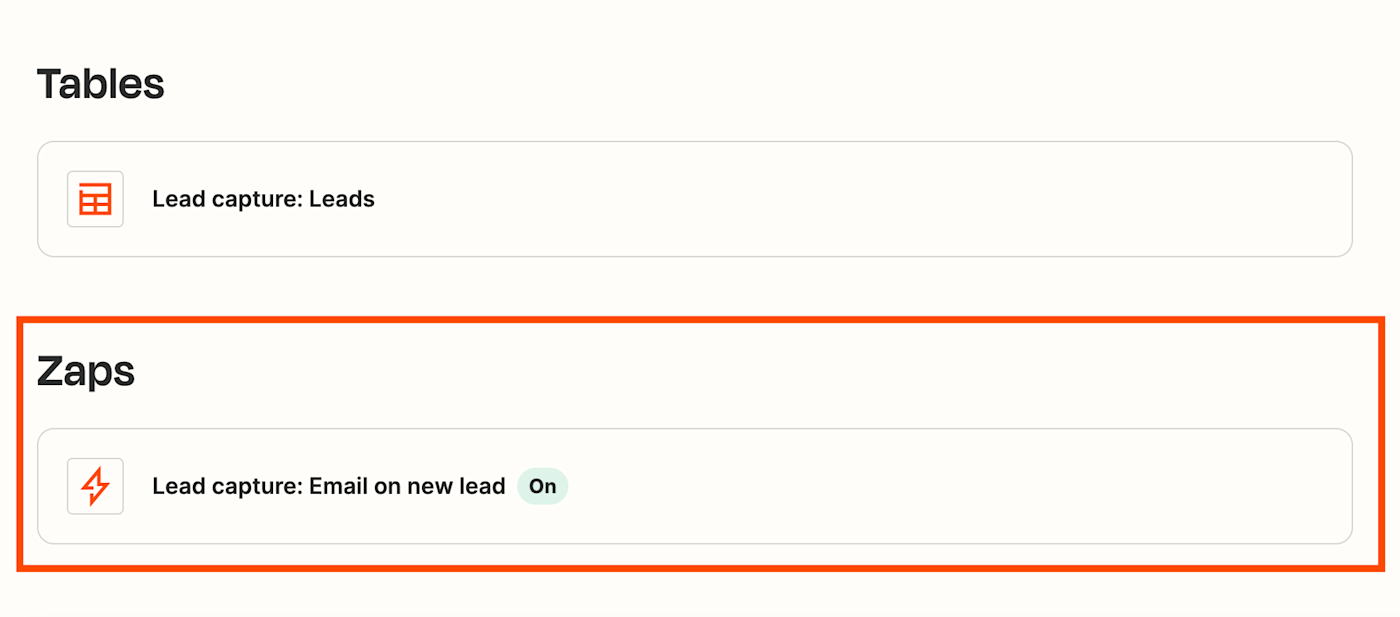
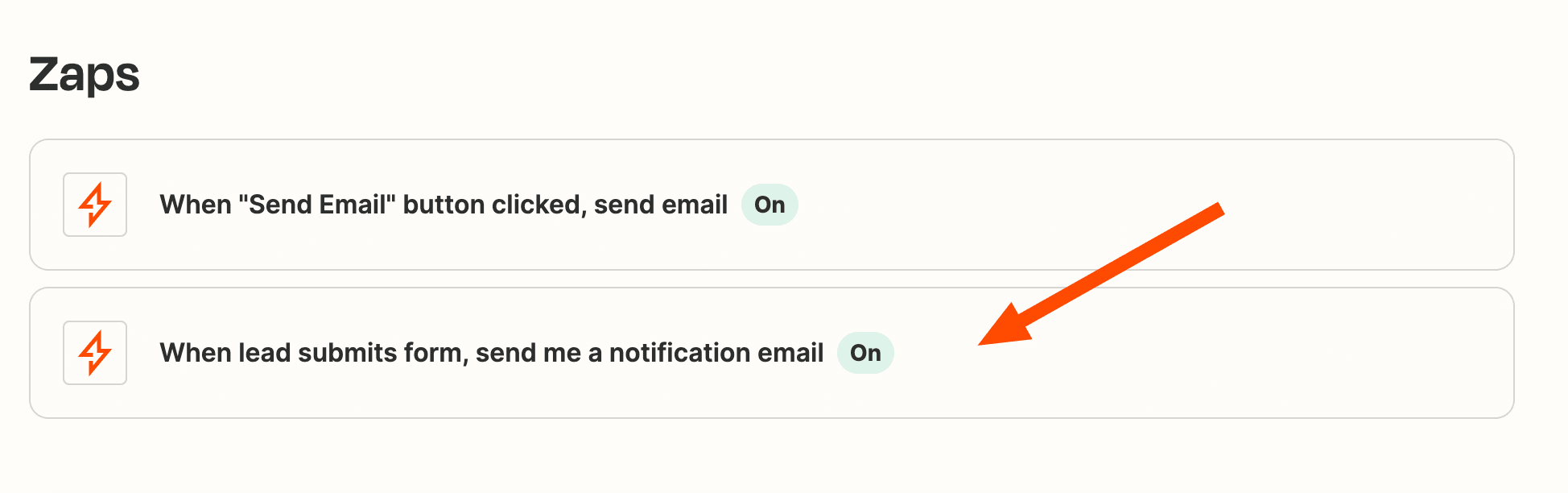
Under the Zaps section, you'll see any Zaps—what we call Zapier's automated workflows—connected to your lead capture form or related table.
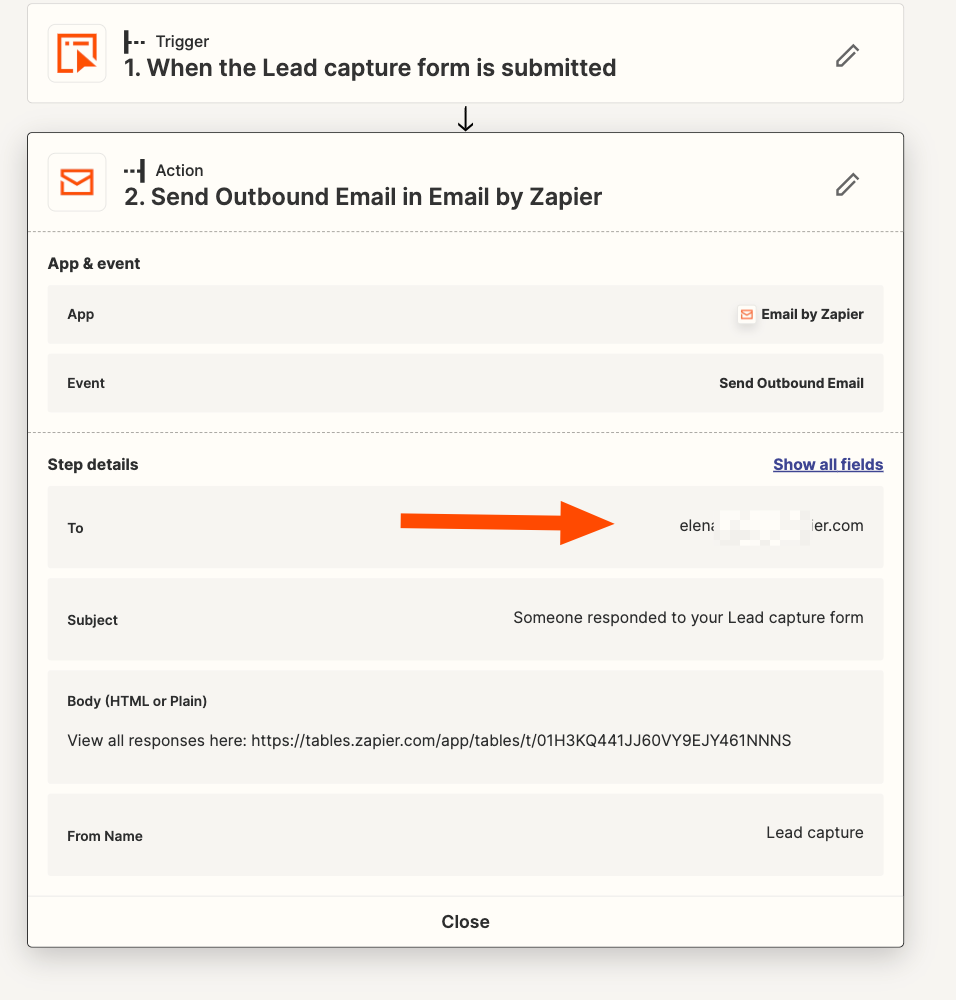
Note: Whenever you create a lead capture form from the template, Zapier automatically creates and turns on a Zap for you. This Zap sends you an automatic email whenever someone submits your form, with a link to the table so you can review their answers. We'll get to this more in detail later, but this is what you'll see:

Step 2: Customize your lead capture form
Now that you're familiar with your interface layout, click on your Contact Us page.

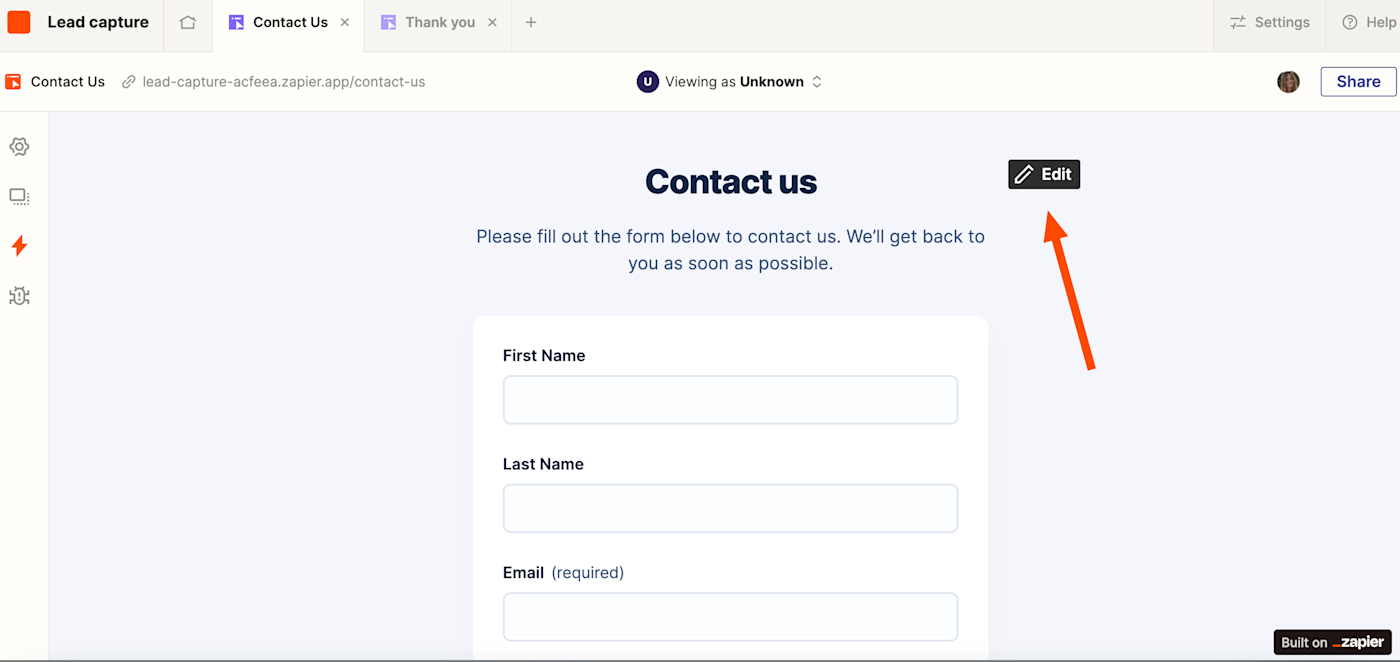
You'll be brought to the backend of your form, where you can edit the fields so that your form says what you want it to say—and looks the way you want it to look.
In my instance, I'm going to create a basic lead capture form for my website. This will be for any leads or interested folks who want to reach out to the sales team for more information about my fictional pet company before they invest in my products.
Give your form a title and header copy
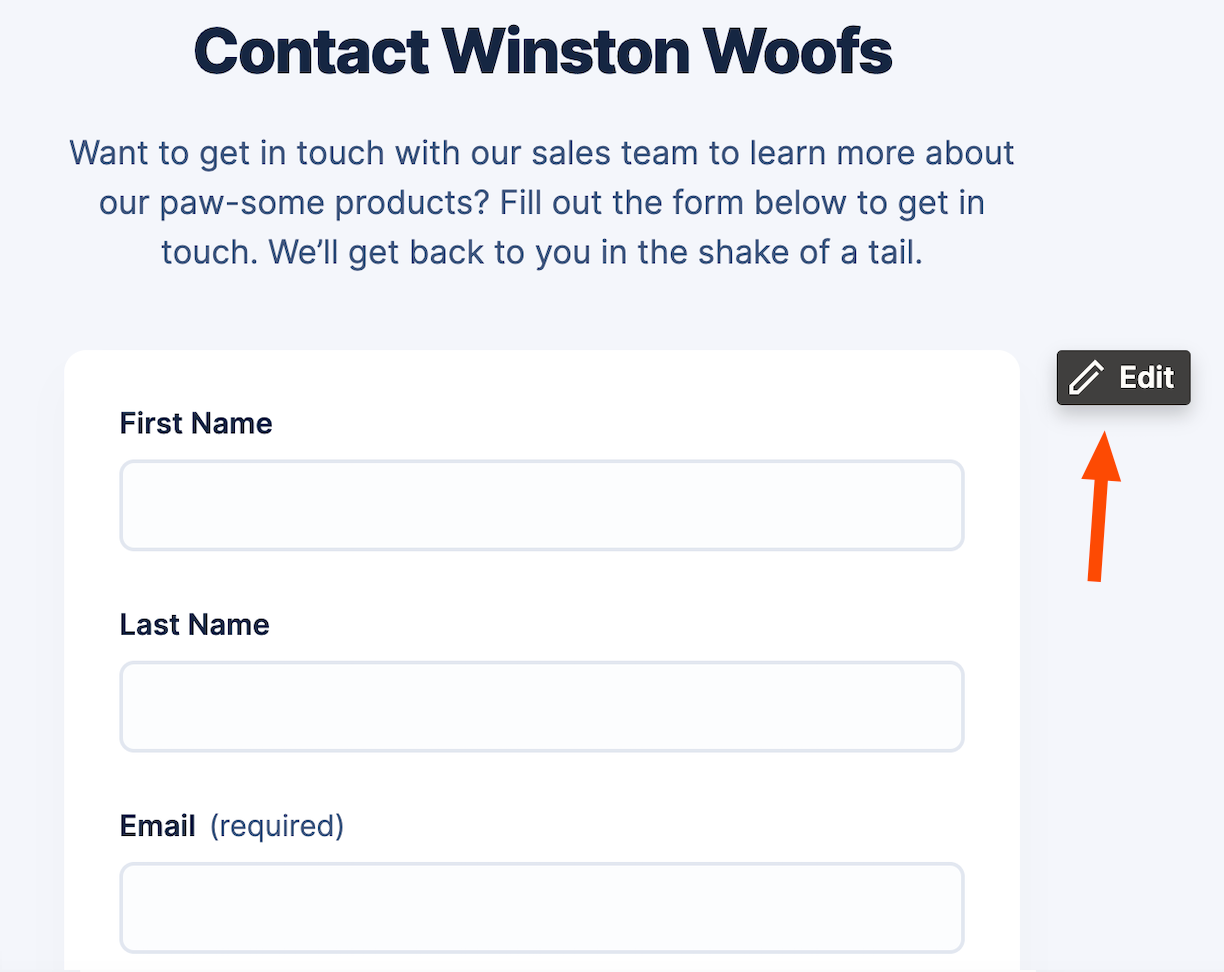
So, let's get to business: click Edit next to the title on the Contact us page.

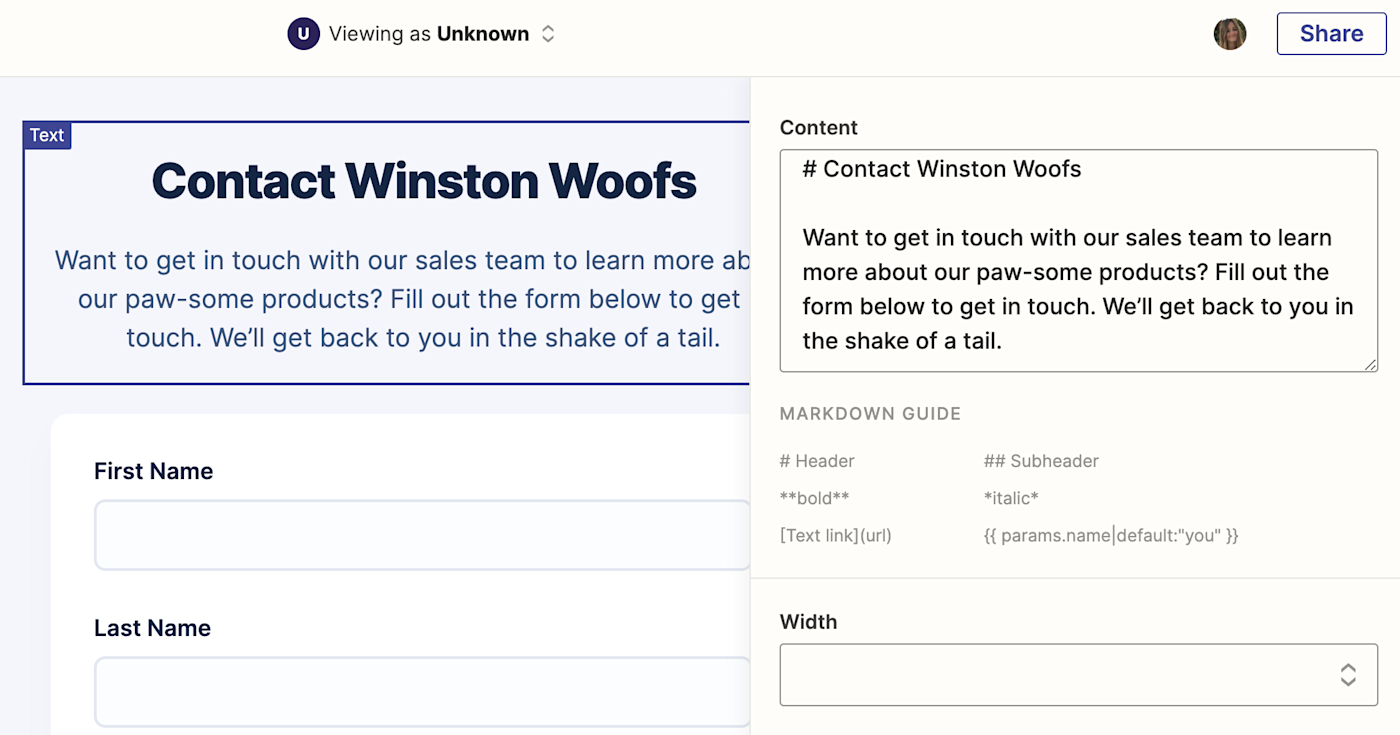
A right-hand side panel will appear—this is where you can edit the top text of the form (how you address your lead). Add a personalized header and a descriptive paragraph using markdown. Here's what I wrote:

Within this panel, you can also adjust parameters like width and text alignment, but I'll leave mine on the default setting (center).
Edit and add questions to your form
Once you're happy with your form header, it's time to edit your form's entry fields. Click back into your form (your header text will save automatically) and click Edit next to the form's questions.

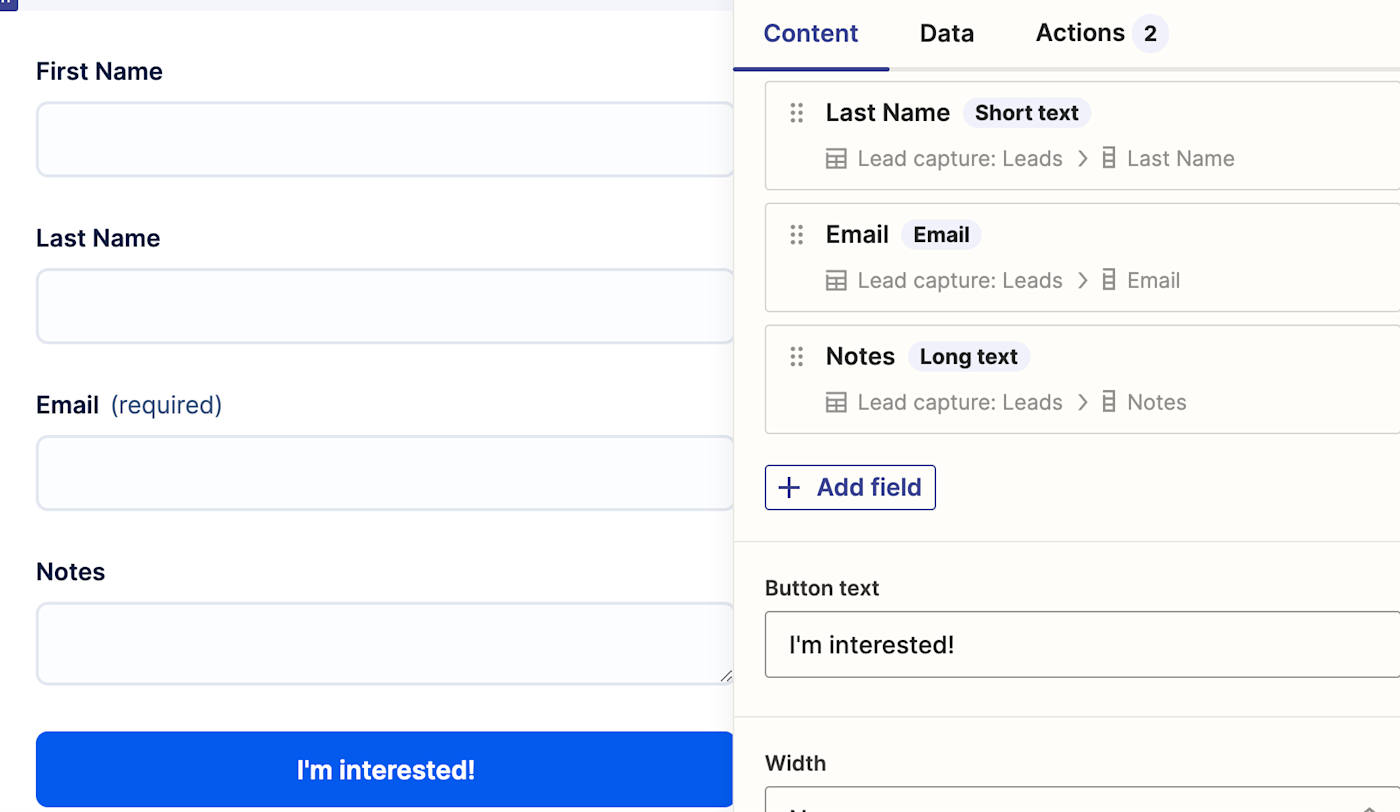
Within the right-hand side panel, you can edit your general form fields, including the text for your individual questions, your form's overall width and alignment, and your CTA button text.

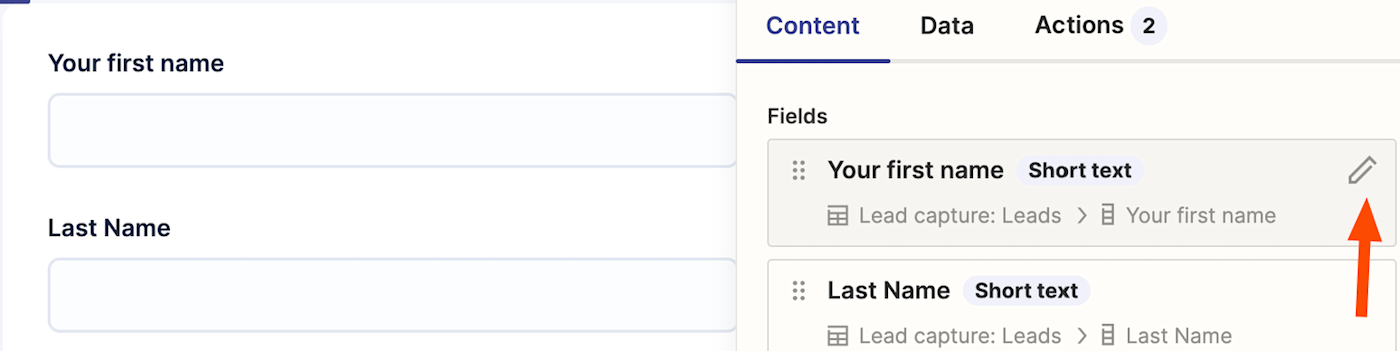
To edit the text within your questions, click on the pencil icon under fields.

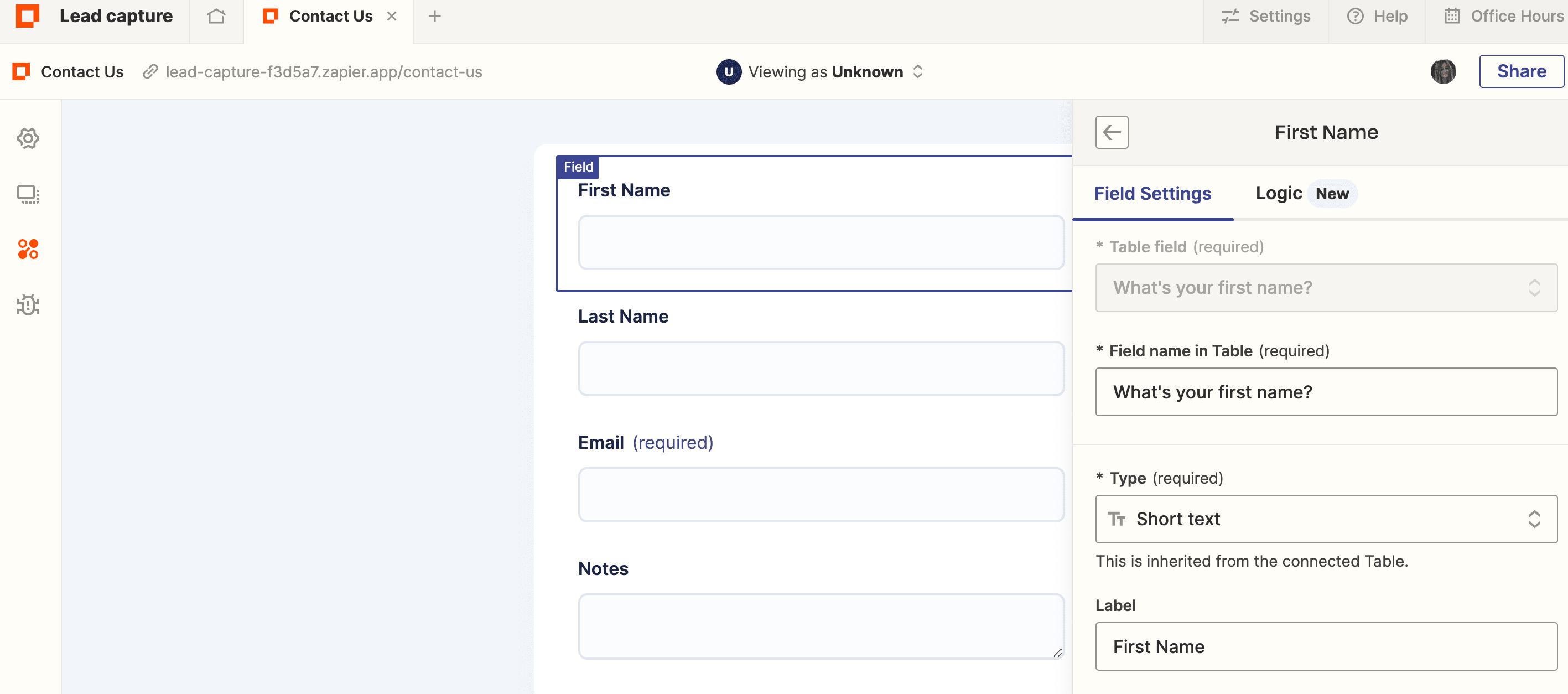
You can add different parameters to each question, including the text, type of text for your replies (like short text, dropdown, long text, etc.), a label, placeholder text, and help text. You can also choose to require certain answers if they're important (like an email address) or to hide them from view.

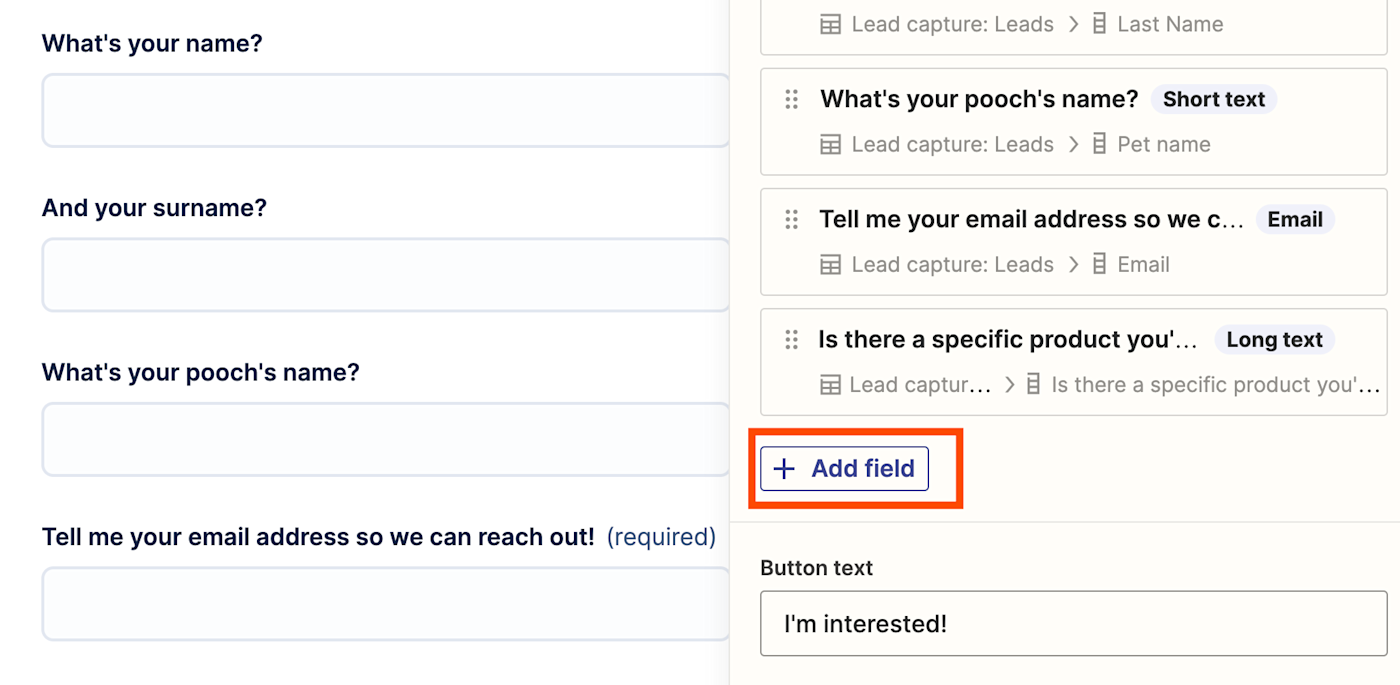
If you want to add a new question that's not within the template, just click Add Field and follow the same process as above.

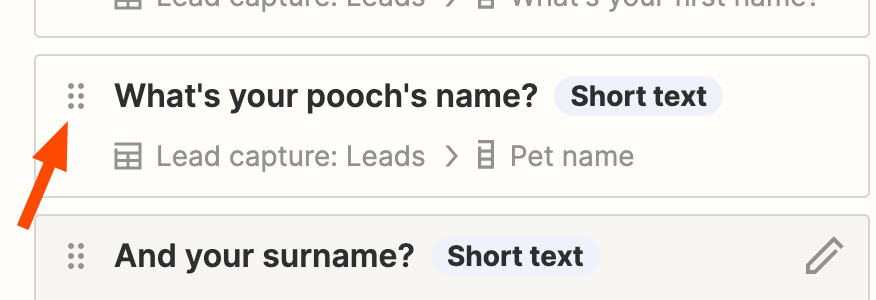
Tip: You can also rearrange the order of your questions by clicking on the click-and-drag icon on the left-hand side and dragging and dropping it into a new position.

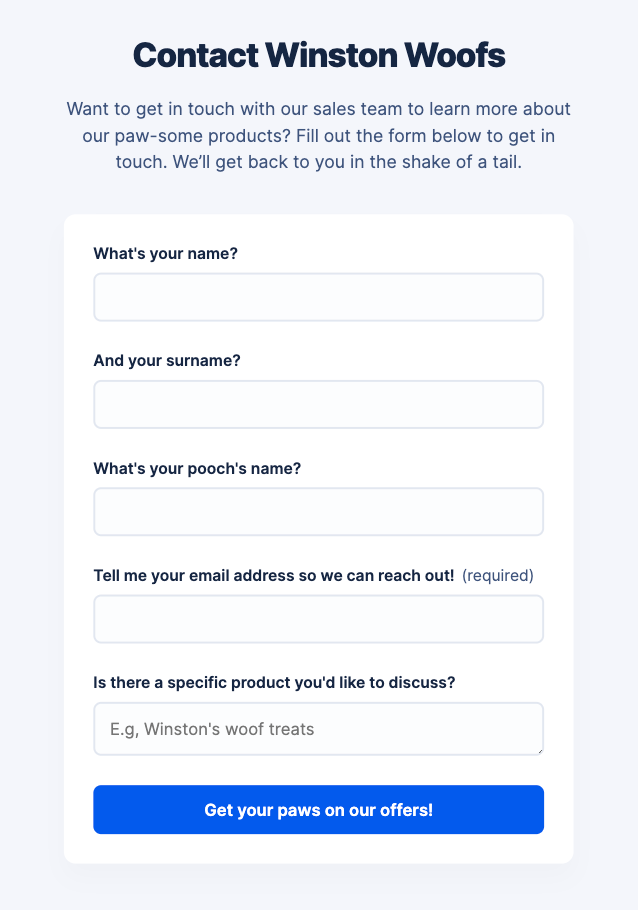
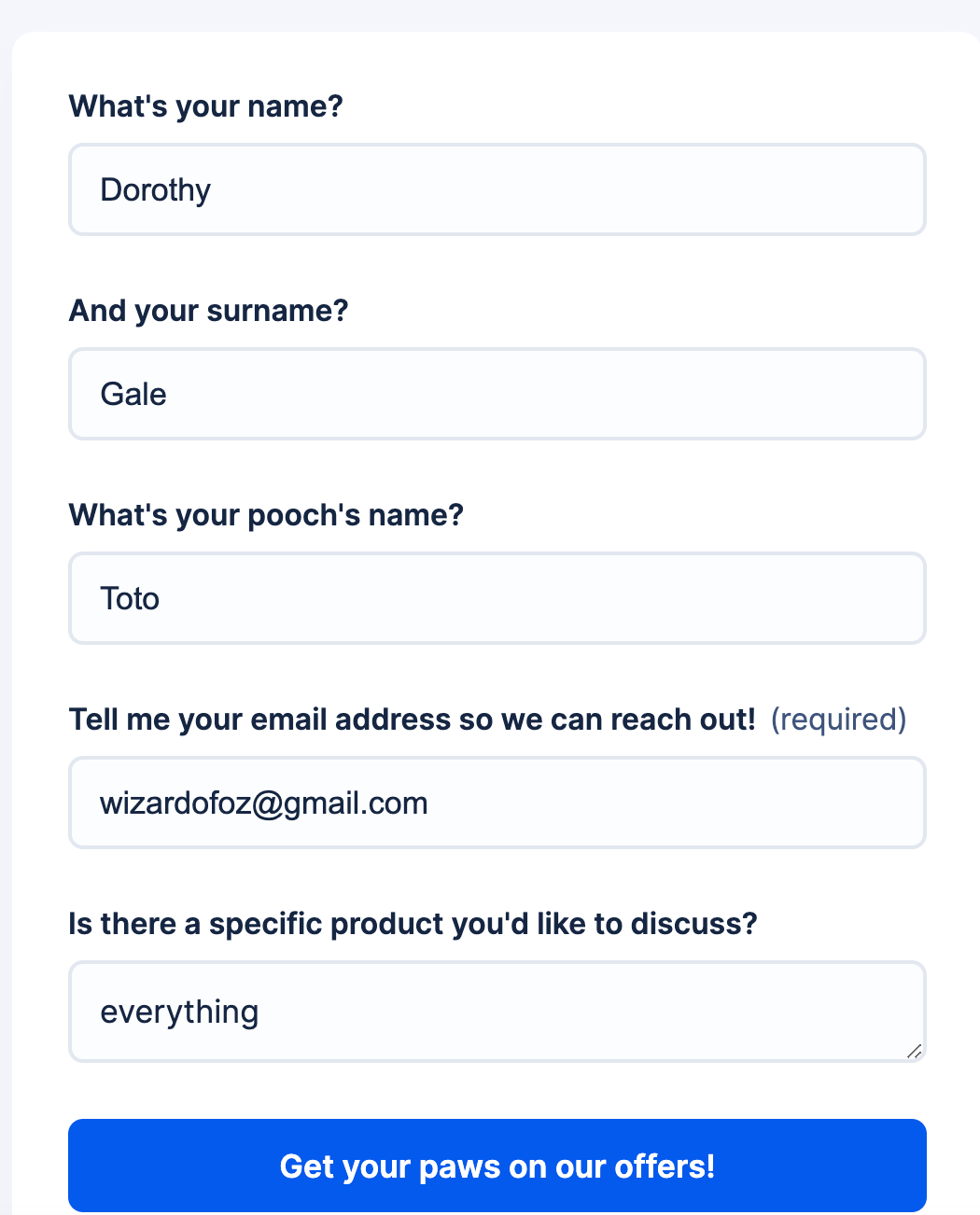
Repeat this same process for each of your form's questions until you're happy with the result. Here's what my finished form looks like:

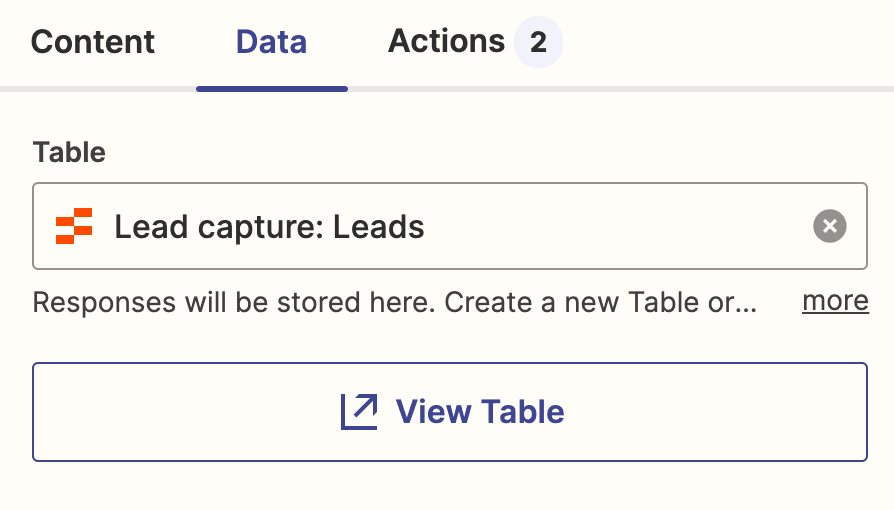
If you go to the Data tab, you'll see the name of the table that this form is connected to (where your answers are stored).

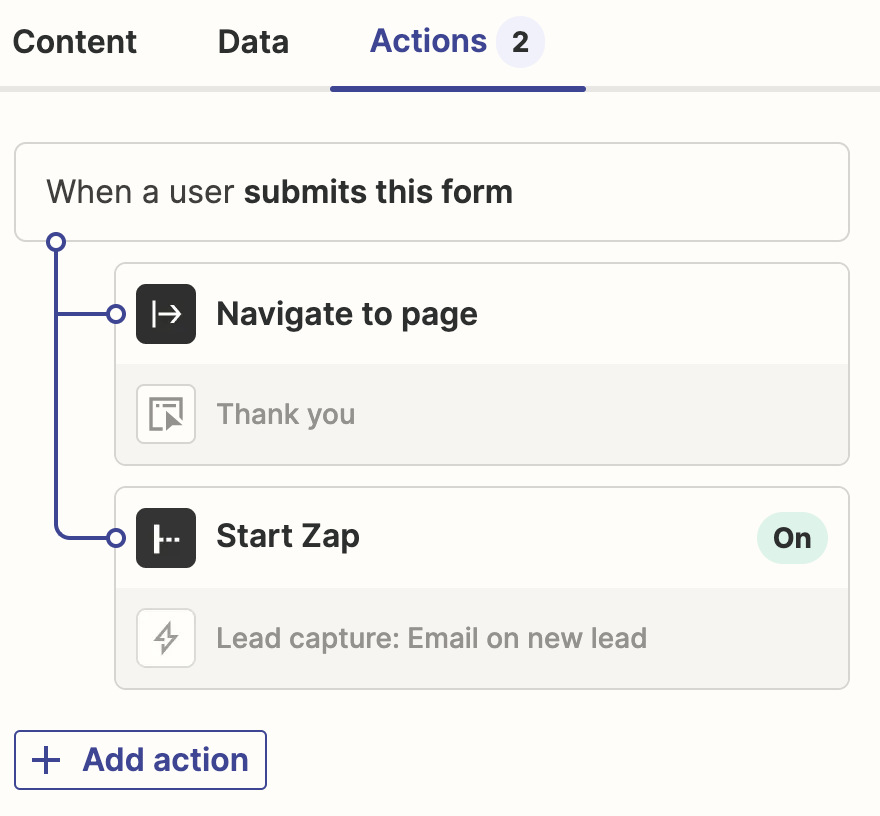
You can also click on Actions if you want to see which Zaps are set up with this form—and you can build new workflows directly from within this section.

For example, you might want to build another Zap that notifies someone in your sales team in Slack when a new lead fills out the form. Or maybe you want to email your entire sales team when the answers get added to your Table.
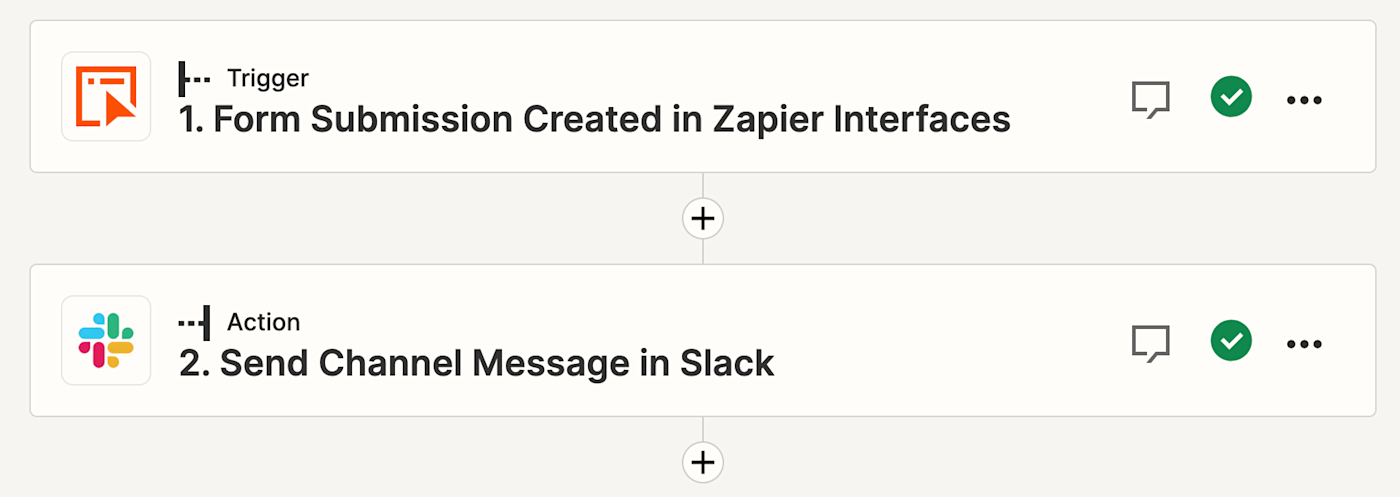
To build another Zap within your interface, click on Add action. You'll be taken to the Zap editor, where you'll see the trigger (form submission created in interfaces). You can click on the + icon to add an action step. Like so:

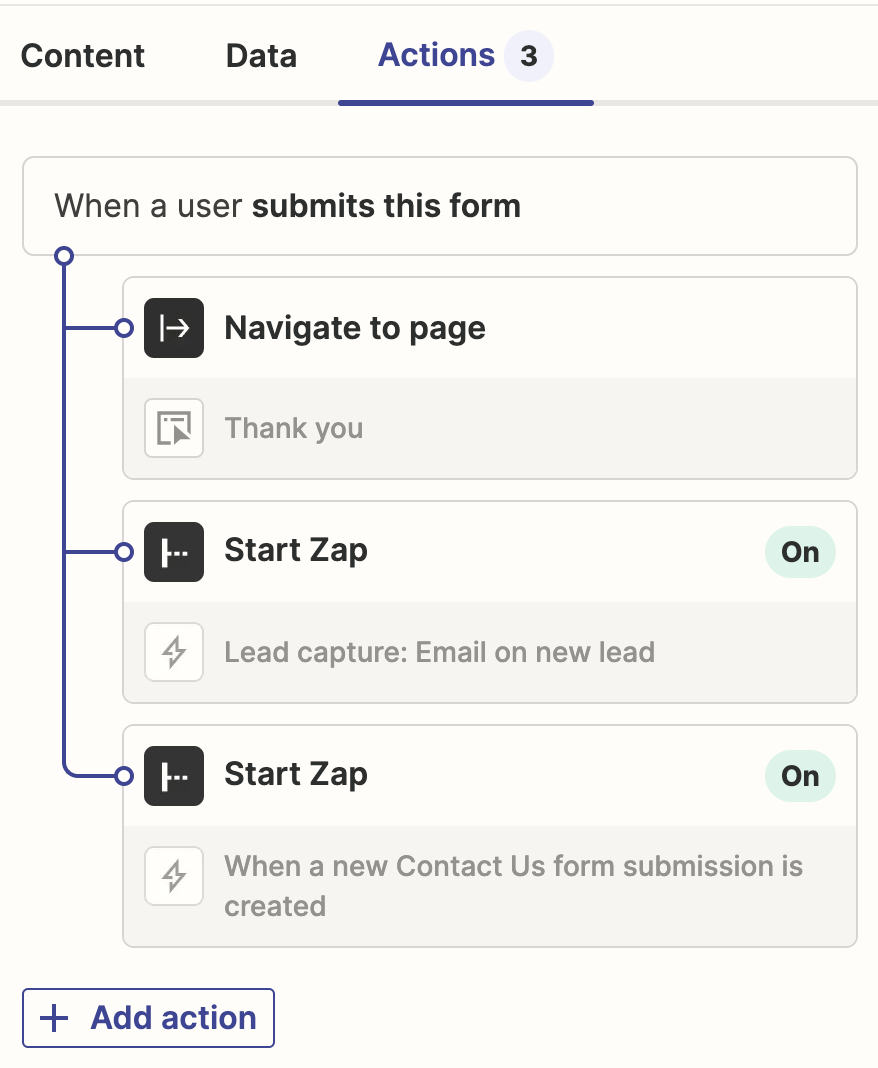
Once you've published your Zap, you can navigate back to your interfaces page under your Actions tab. You'll see your published Zap set up.

Want to know more about actions? You can learn more about adding actions to your form here.
Edit your form's confirmation page
Once you're happy with your form and its landing page, you should think about the confirmation page.
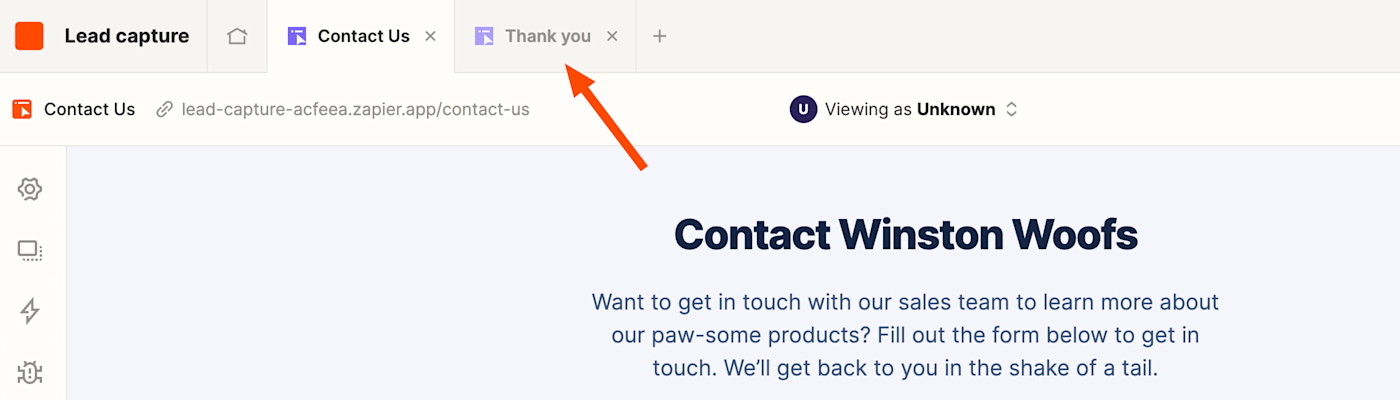
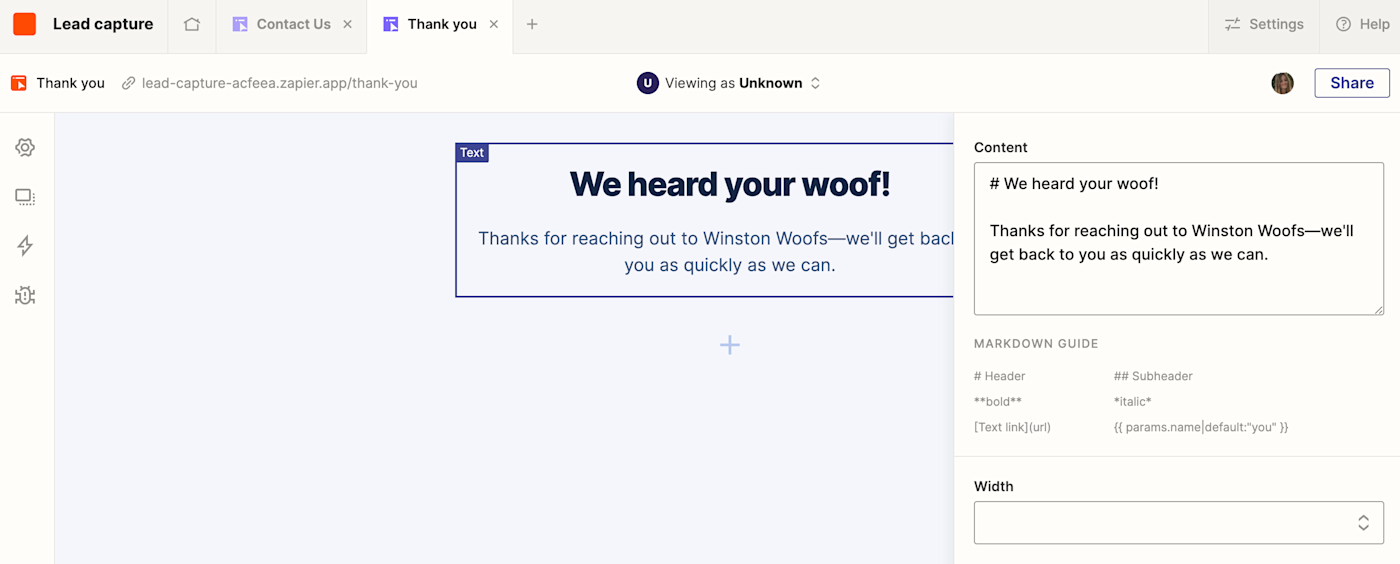
Thank you refers to the "thank you" message your user receives once they've submitted their answers to your form. To edit this, click on the Thank you tab on the top menu bar of your interface.

Like with the Contact Us page, you can tweak the text to your liking by clicking edit and adjusting the copy within the Content field.

Again, you can adjust the width and alignment, but we recommend keeping it the same as your lead form page. Once you're finished, the page will save automatically.
Adjust your settings
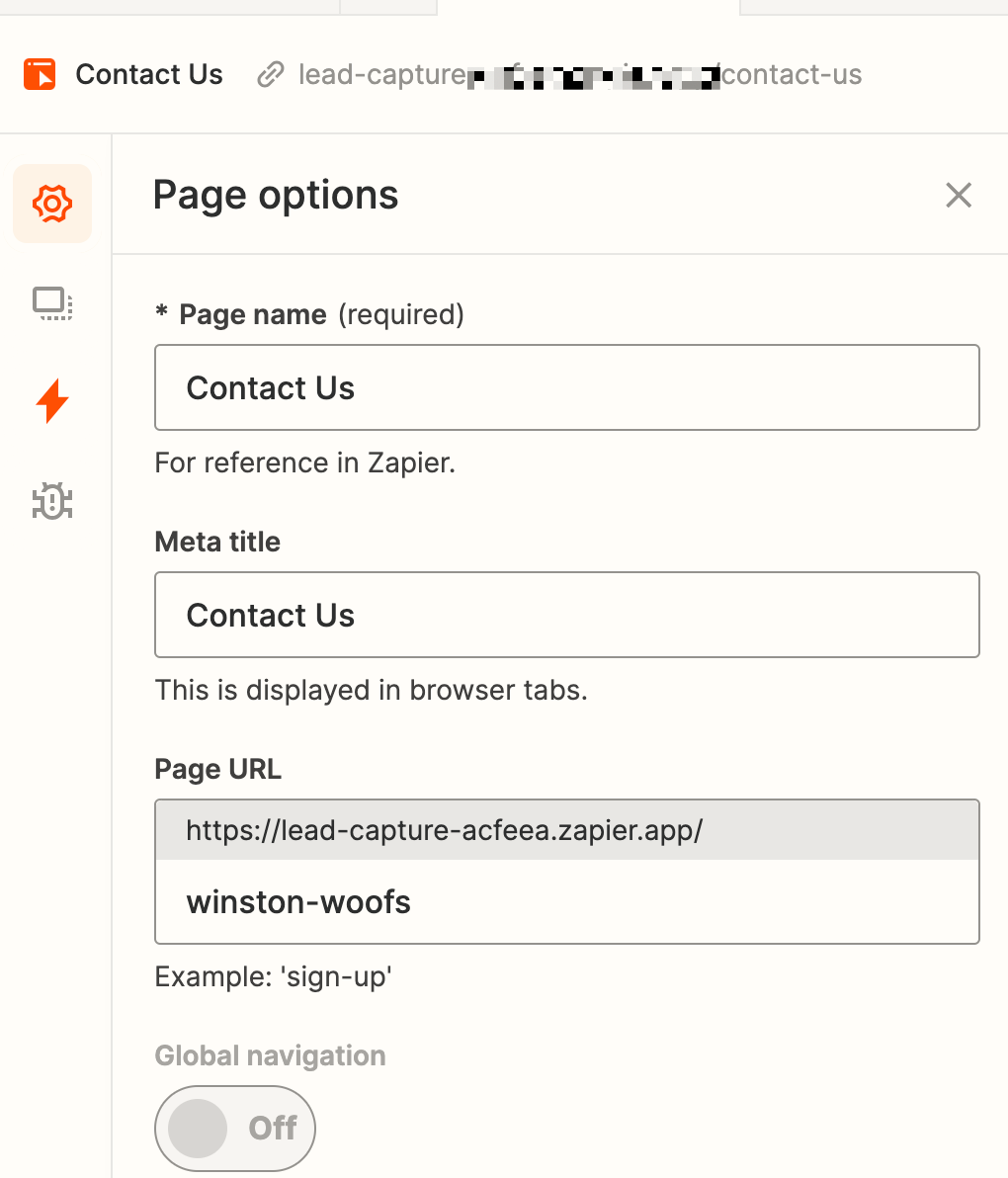
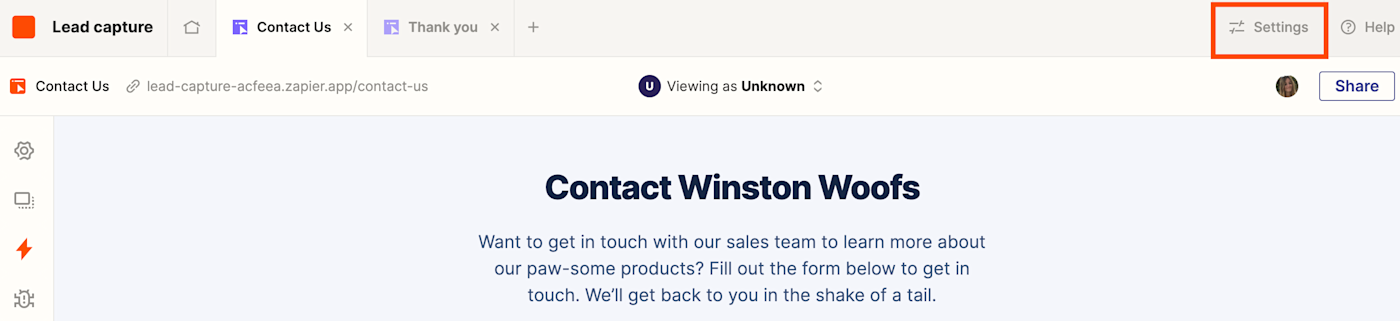
Once you're happy with the way your lead capture form looks, go back to your interface page and click on the settings icon in the left-hand panel.

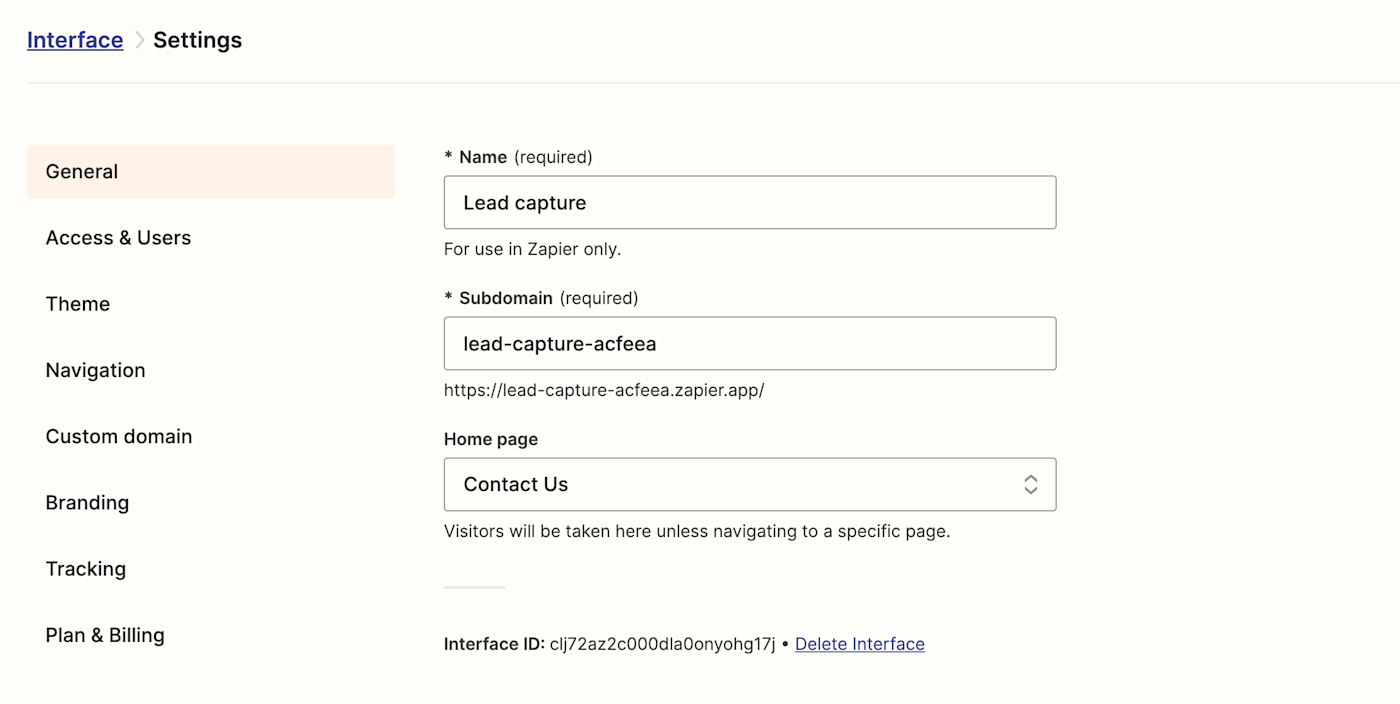
Here you can adjust your page options and personalize the page name, meta title, and URL for your form. For more advanced settings, click Settings in the top-right corner of your page.

Say you want to change your form's subdomain or adjust the appearance (like colors and branding). You can do all this here. You're also able to add a logo, insert a custom domain, or get a tracking ID.
Note: To adjust advanced settings and unlock custom branding, domains, advanced chatbots, and more, you'll need to upgrade to a premium account with Interfaces.

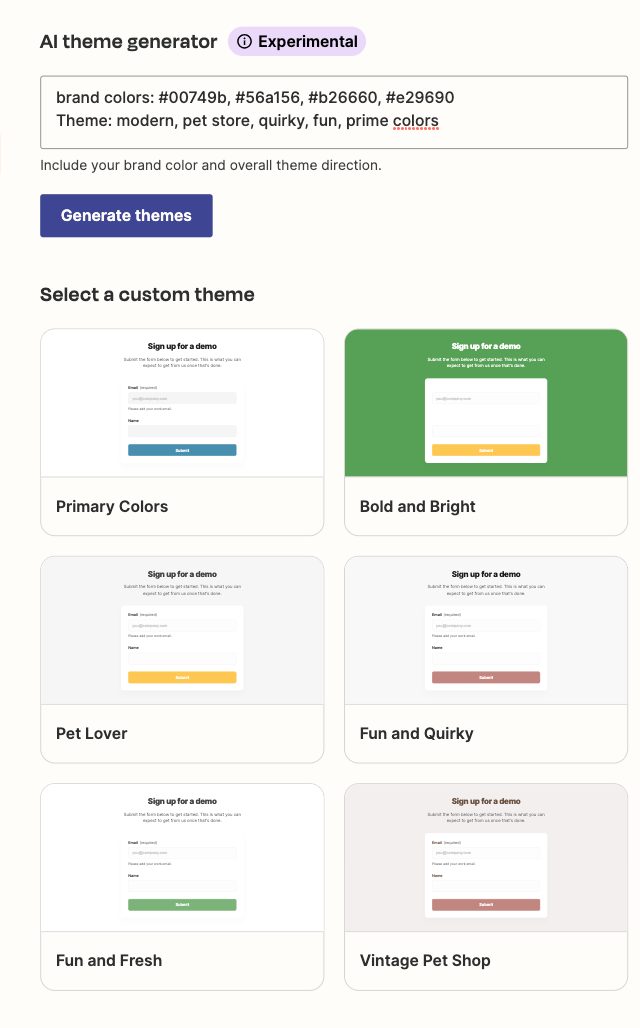
You can also use Zapier's experimental AI to generate different color schemes and color placements based on the directions you give it. You can include your brand colors as color codes and then add keywords to help AI come up with a design template:

Step 3: Test out your lead capture form
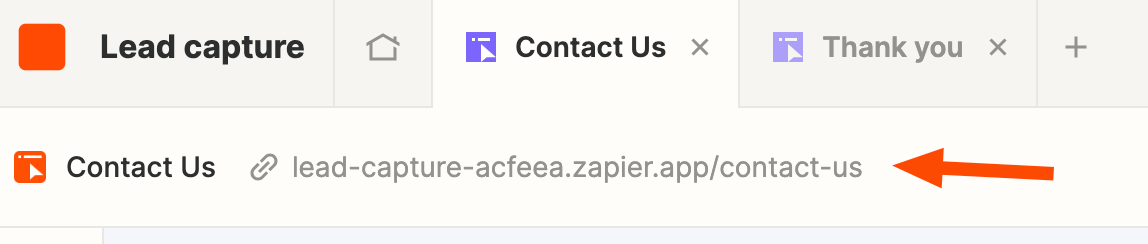
Now that your form is finished, you should think about testing it out to make sure everything's working as it should. Click on the URL provided in the top-left corner of your interface.

This will take you to the front-end of your form—what your users will see. Drop in some test answers to your questions and hit submit.

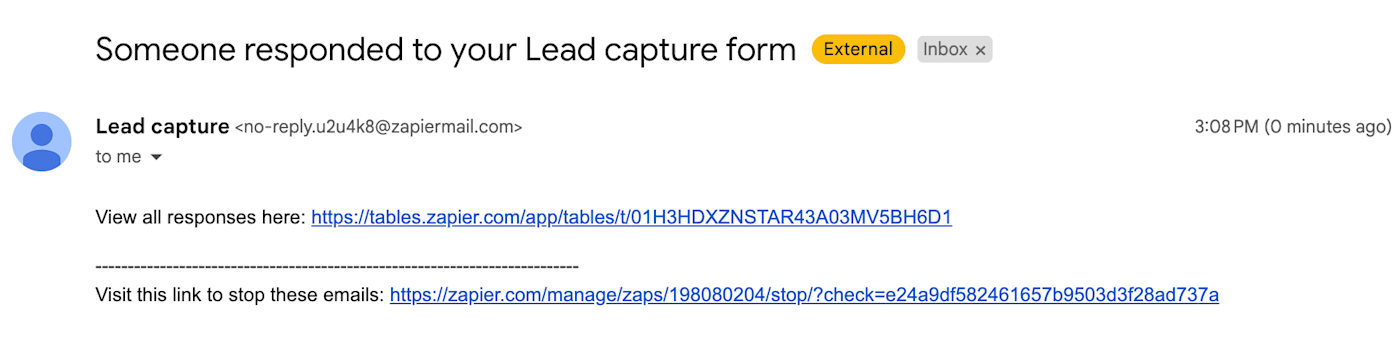
Now, thanks to the Zap that was set up, you should receive an email (the one associated with your Zapier account) to let you know that a lead filled out your form. Here's what it will look like:

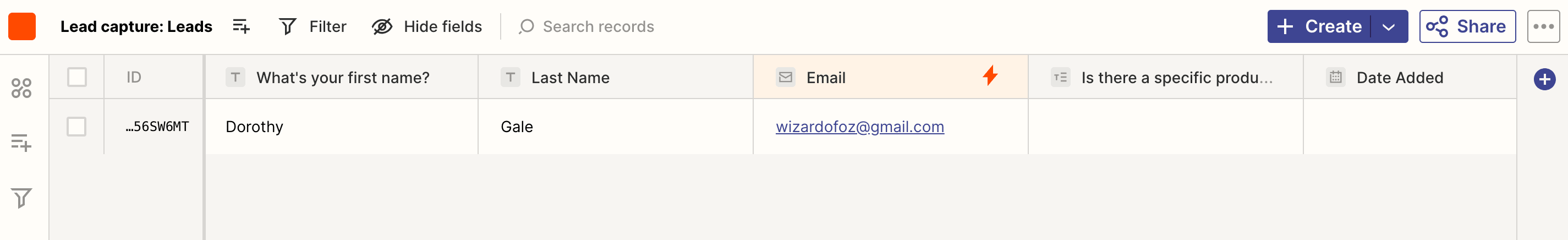
Click on the link provided within the email, and you'll be shown the associated table with your form's answers.

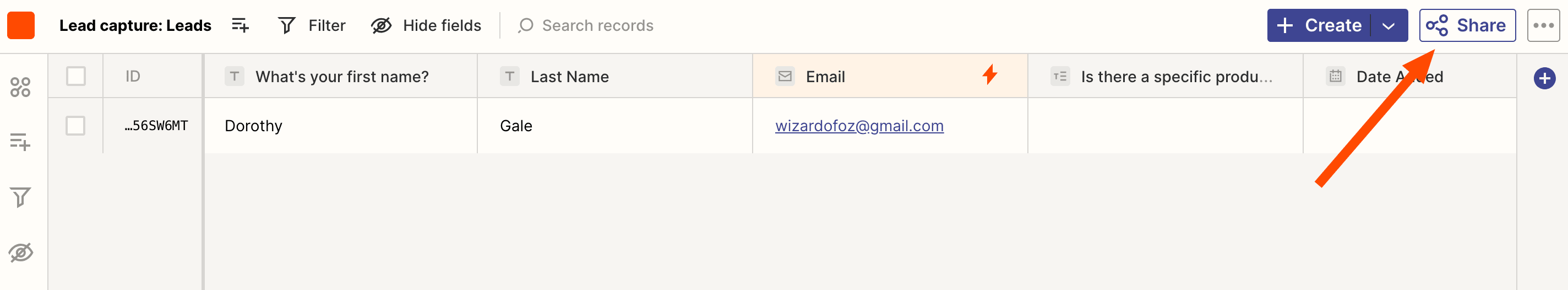
You can share this table with your team members and anyone else at your company by clicking on Share in the top-right corner. To learn more about Zapier Tables, check out our feature guide.

Let's quickly talk about the email you'll receive. You might, for whatever reason, want to change the email address or add more folks to it so different people can get notified. To change who gets notified, just go back to your interface and click on the Zap listed under Zaps.

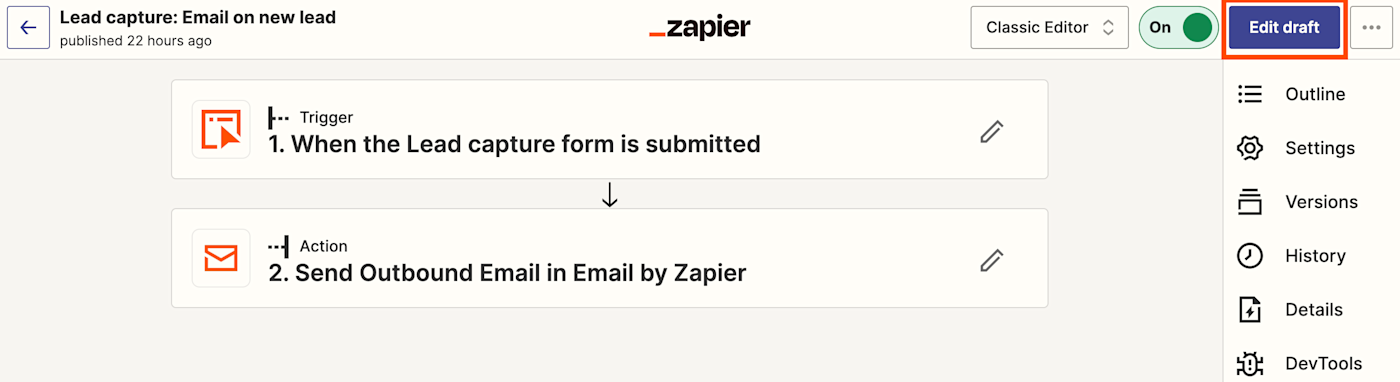
Your Zap will open in the Zap editor. Click Edit draft on the top right.

Click on the action step. Then inside the To field, you can change the email address or add a list of different email addresses, separated by commas.

Once you're happy with the way it looks, click Publish.
And there you have it! Your lead capture form is working and ready to go out into the world.
Tip: Add AI components to your lead capture form
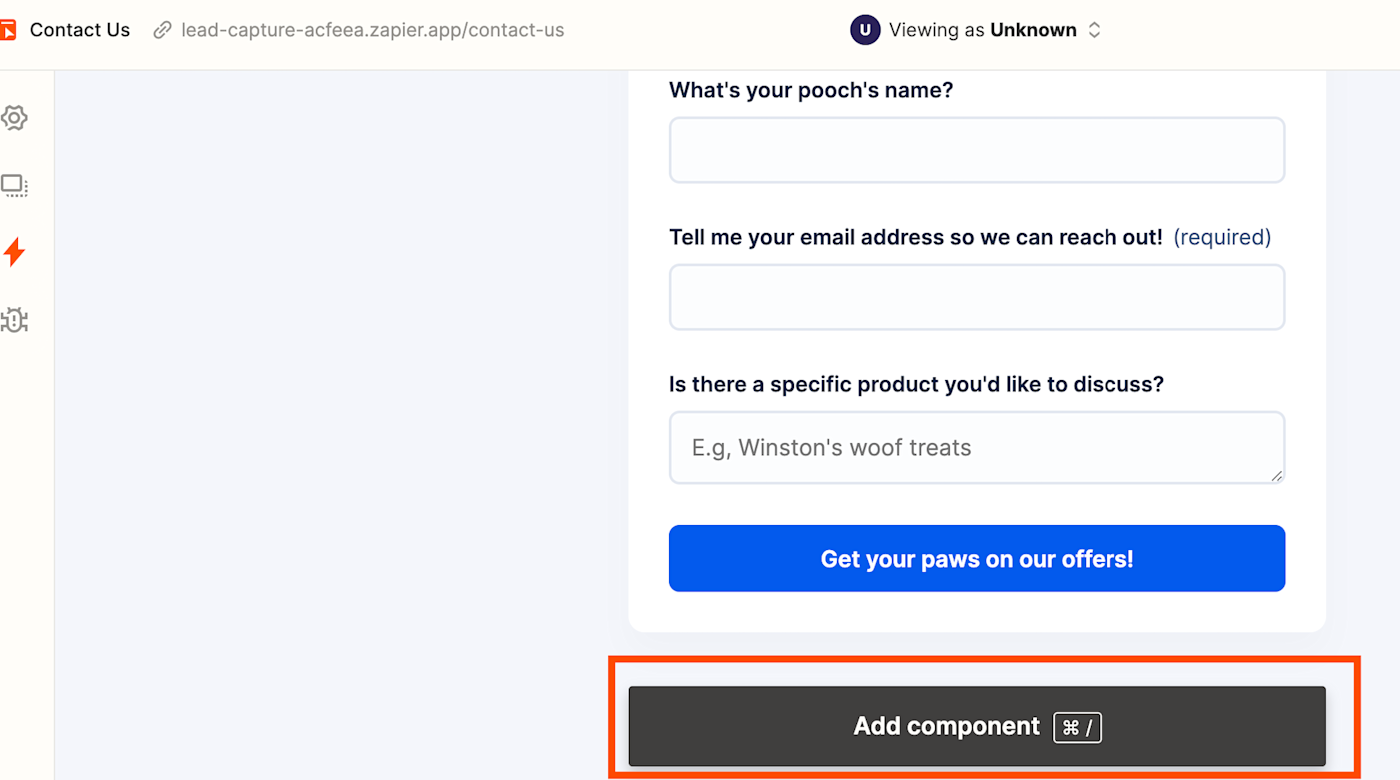
If you want to make your lead capture form stand out from the crowd, you can also add an AI chatbot component to the top or bottom of your form by clicking on the +icon under your form and selecting chatbot from the left-hand panel of options.

This chatbot component—powered by OpenAI's GPT—can encourage your users to share their details in an engaging, interactive way.
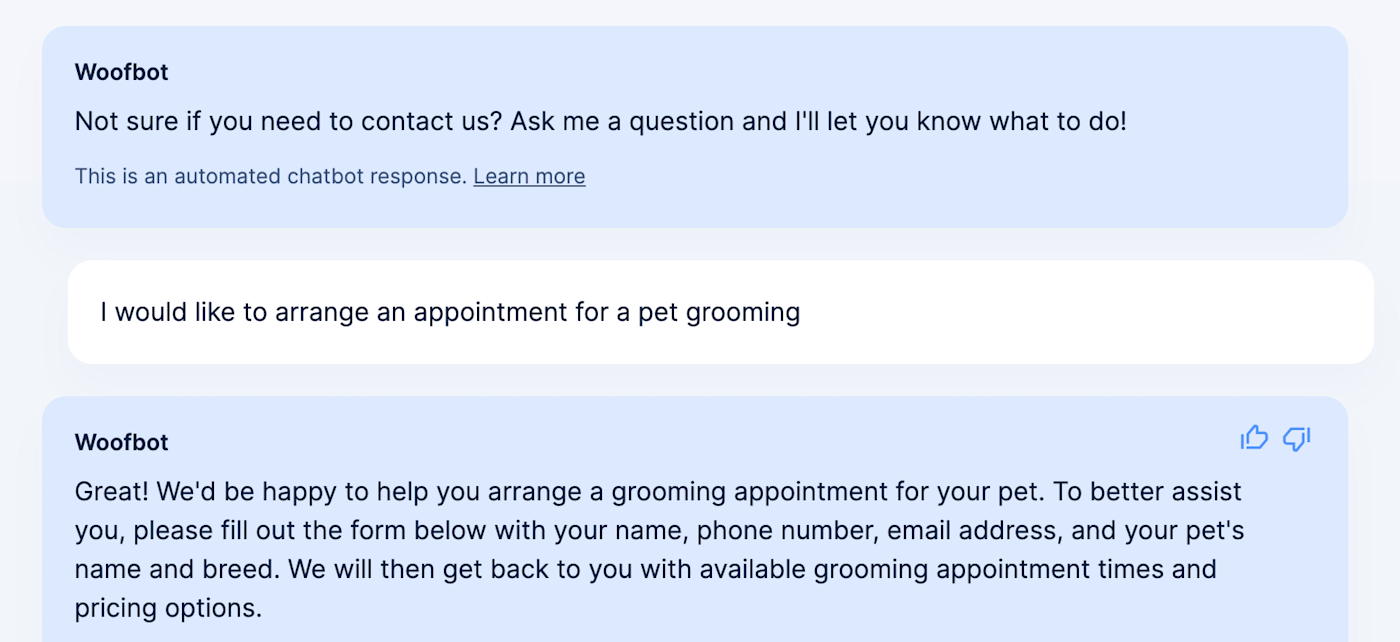
For example, I created an AI chatbot and placed it at the top of my form to help folks out with their questions if they weren't sure about submitting their details. This is what my personalized AI chatbot looks like:

The best part about adding a chatbot component to your form is that you can also connect it to a custom data source (like your company documentation) to tailor your chatbot responses to your business.
Want to add your own AI chatbot to your form? Check out our step-by-step guide.
Be warned: The AI chatbot isn't immune to hallucinations, so make sure you make your directive as clear as possible.
Streamline your lead flow with Zapier Interfaces
There's no doubt about it: Using Zapier Interfaces to build lead capture forms is a handy way to streamline your lead process—from first capturing vital contact details to reaching out when the iron is hot.
Thanks to its connection with Zapier Tables, you and your sales team will have a more flexible way of storing and tracking your lead information—without having to hop between different platforms to get the job done.
Related reading:
This article was originally published in June 2023. It was most recently updated in February 2024.